|
4.4运用表格布局和美化网页
|
学习目的:1、掌握运用表格来布局和美化网页的方法与技巧。
2、培养学生自主学习的能力和小组合作的力。
3、培养学生美化网页的能力,提高学生审美能力。 |
|
重点难点:掌握运用表格来布局和美化网页的方法与技巧。 |
|
学习方式:情景设置法 任务驱动法 |
|
学习任务:对自己小组的网页进行布局设计划成本 |
|
|
学习内容:
一、表格的使用
表格是网页的一个非常重要元素,因为HTML本身并没有提供更多的排版手段,我们往往就要借助表格实现网页的精细排版。可以说表格的是网页制作中最为重要的一个技巧,表格运用得好坏,直接反映了了网页设计师的水平。
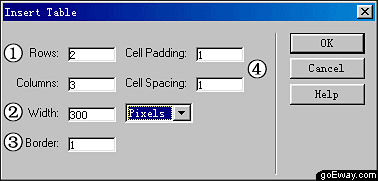
点击对象面板的  ,看到如下的对话框: ,看到如下的对话框:

① Rows:表格的行数;Columns:表格的列数;
② Width:表格的宽度,单位可以是Pixels(像数)或Percent(百分比)。按像素定义的表格大小是固定的,而按百分比定义的表格,会按照浏览器的大小而变化。后面会继续深入讲解两种定义方法的区别;
③ Border:表格线的宽度;
④ Cell Padding:单元格间距;Cell Spacing:单元格边距。所谓的单元格,就是表格里面的每一小格。
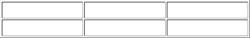
按照如图的设置后,就得到下面这个表格:

|

